Blog スタッフブログ
【ユニバーサルデザイン】多様な色覚に配慮したカラーパレット10選【配色アイデア】

こんばんは、デザイナーのMです。
「色」は、私たちの考えや行動に影響を与えるものの中で、最も身近にある存在のひとつです。
デザイナーにとっては求めるゴールへの道を整えてくれたり、狙いを強化してくれたりと、作業を行う上で非常に重要な要素ですよね。
今回はそんな色に関する、「CUD=カラーユニバーサルデザイン」について少しスポットを当てていこうと思います。
カラーユニバーサルデザインとは?
まず大前提として、色は誰にでも同じように見えているわけではありません。
世の中には多様な色覚が存在します。ある方には区別しやすい配色が他の方には区別しにくいことがあったり、加齢によって色覚機能が弱まったり…
ユニバーサルデザインは、障がいの有無や年齢、性別、人種等に関わらず、多様な人々が利用しやすいように都市や生活環境をデザインしていこう、という考え方のことです。カラーユニバーサルデザインはその中の「色」に関して考えていく分野になります。
昨今の多様化社会では、様々な人の視点に立ち、自分以外の知覚について見て/知って/考えることが求められています。WEBデザイナーやUIデザイナーなども、色の使い方に気を配り、社会全体の全ての人にとって見やすいカラー選定を行うスキルが必須であると言えるでしょう。
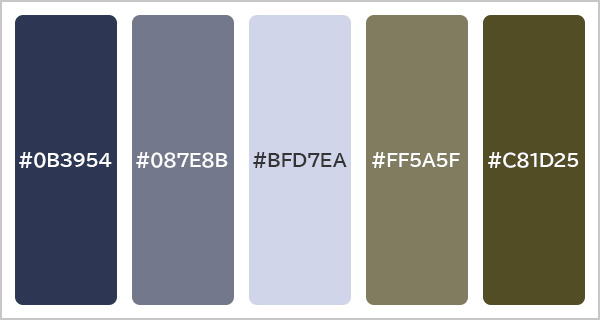
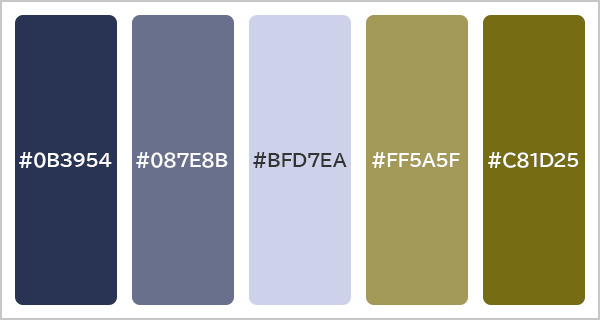
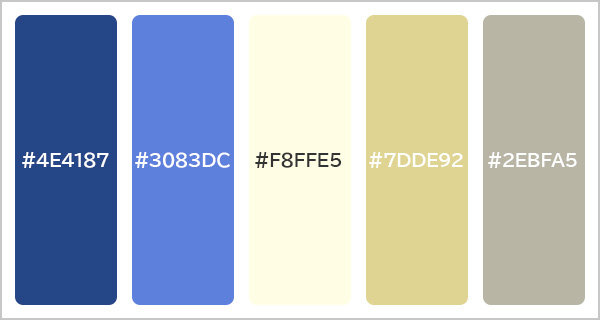
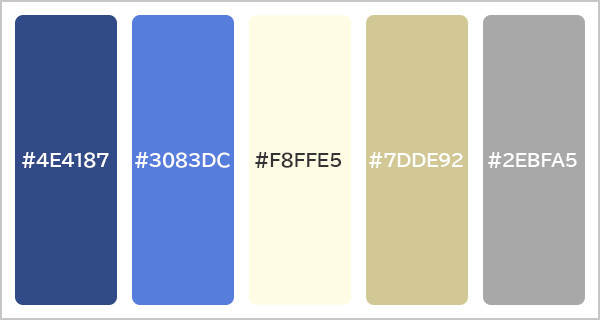
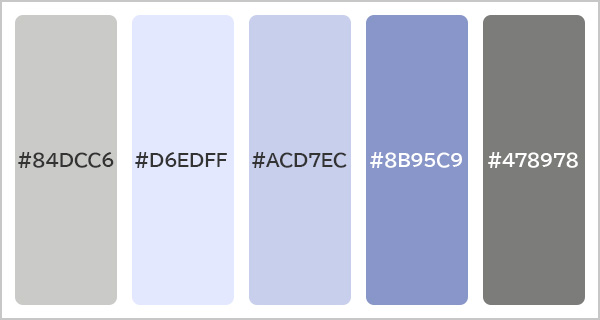
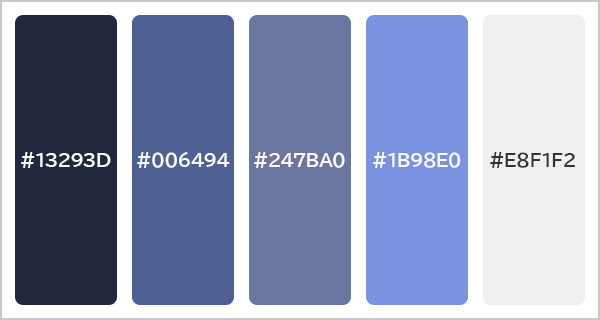
・Photoshopの色校正設定「P型(1型)色覚」と「D型(2型)色覚」によるまとめ
・全ての方に色の情報が「区別しやすく」「見やすい」カラー
・まとまりがあり、おしゃれな配色
今回の記事では、こちらの3点を基準にしたカラーパレットを10種類集めてみました。
配色バランスに悩んだ時の、ちょっとしたサポートになれば幸いです。
早速見ていきましょう。
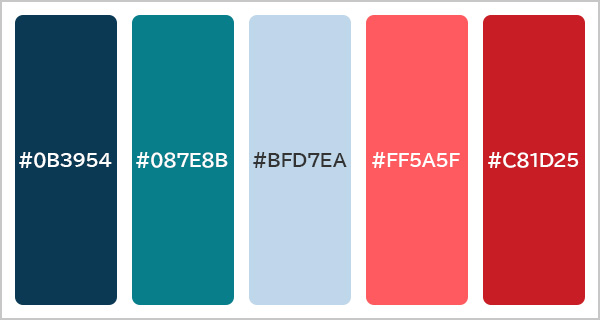
パキッとわかりやすい



コピペ用
#0B3954 / #087E8B /#BFD7EA / #FF5A5F / #C81D25
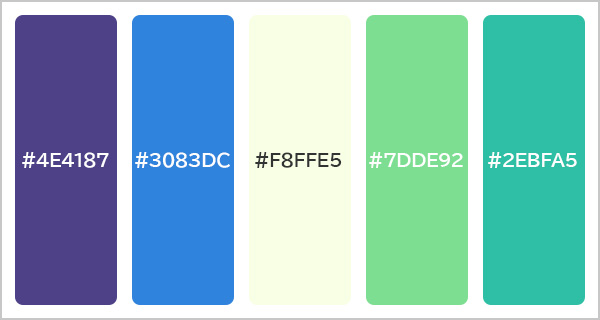
穏やかで少し爽やか



コピペ用
#4E4187 / #3083DC / #F8FFE5 / #7DDE92 / #2EBFA5
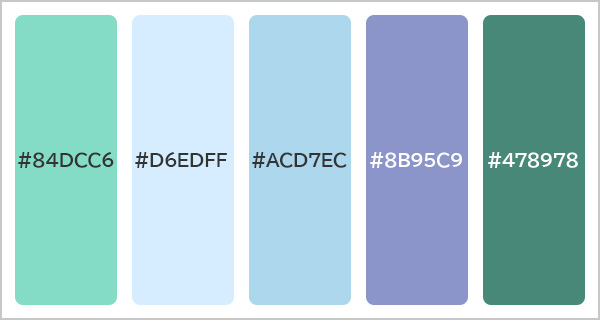
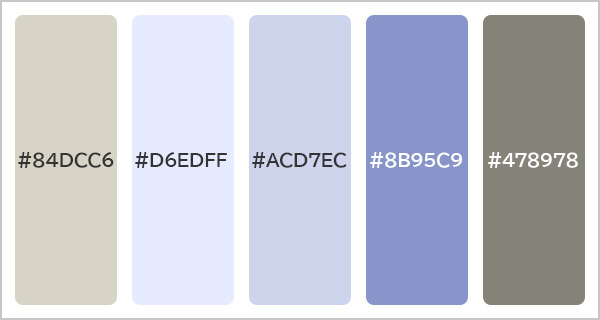
涼し気な大人っぽさ



コピペ用
#84DCC6 / #D6EDFF / #ACD7EC / #8B95C9 / #478978
大人フェミニンその①



コピペ用
#FDE8E9 / #E3BAC6 / #BC9EC1 / #596475 / #1F2232
大人フェミニンその②



コピペ用
#1A1423 / #372549 / #774C60 / #B75D69 / #EACDC2
やや和風な落ち着き



コピペ用
#1c3144 / #596F62 / #7EA16B / #C3D898 / #70161E
どことなく美味しそう(?)



コピペ用
#D6F49D / #EAD637 / #CBA328 / #230C0F / #A2D3C2
上品かつ大人なバランス感



コピペ用
#F7F0F5 / #DECBB7 / #8F857D / #5C5552 / #433633
ナチュラルテイスト



コピペ用
#031D44 / #04395E / #70A288 / #DAB785 / #D5896F
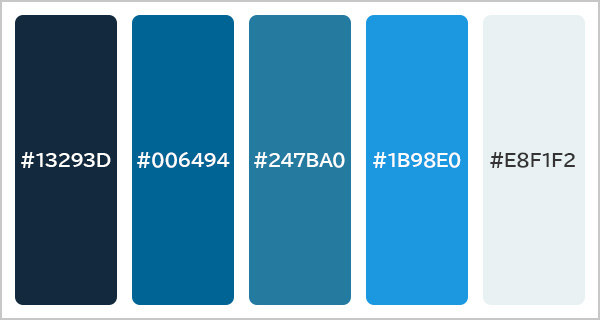
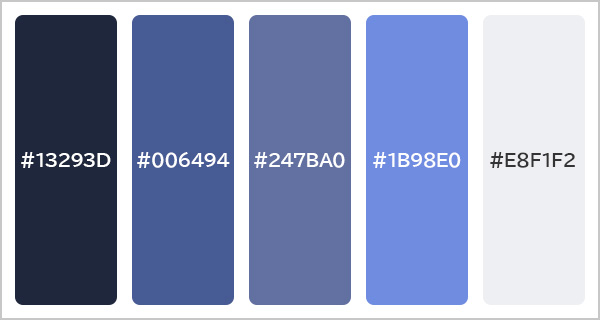
水辺のグラデーション



コピペ用
#13293D / #006494 / #247BA0 / #1B98E0 / #E8F1F2
いかがでしたでしょうか。
デザインにおける色の役割は非常に大きいですが、大きいが故にどう配色したらいいか迷うことは頻繁に起こりますよね。
配色には明確な正解が無いので、結局のところこつこつアイデアをストックし、日々知識を増やしていくことが多様性社会のデザイン案件をスムーズに進めるための近道かもしれません。
当記事が、全ての人にとって視認性や識別性が高いデザインを行うためのお手伝いになれば幸いです。




