WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
【WordPress】 子カテゴリーにチェックを入れたら自動で親カテゴリーにもチェックが入る方法

こんにちは、WEB開発の米田です。
今回はWORDPRESSでの投稿時にカテゴリーに子カテゴリーがある際、親カテゴリーをチェックし更に子カテゴリーをチェックして投稿するというのは記事を投稿する側に少し負担になると考えました。
function.phpに以下のコードを入力すれば自動で親カテゴリーにチェックが付きます。
function category_parent_check_script() {
?>
<script>
jQuery(function($) {
$('#taxonomy-category .children input').change(function() {
function parentNodes(checked, nodes) {
parents = nodes.parent().parent().parent().prev().children('input');
if (parents.length != 0) {
parents[0].checked = checked;
parentNodes(checked, parents);
}
}
var checked = $(this).is(':checked');
$(this).parent().parent().siblings().children('label').children('input').each(function() {
checked = checked || $(this).is(':checked');
})
parentNodes(checked, $(this));
});
});
</script>
<?php
}
add_action('admin_head-post-new.php', 'category_parent_check_script');
add_action('admin_head-post.php', 'category_parent_check_script');
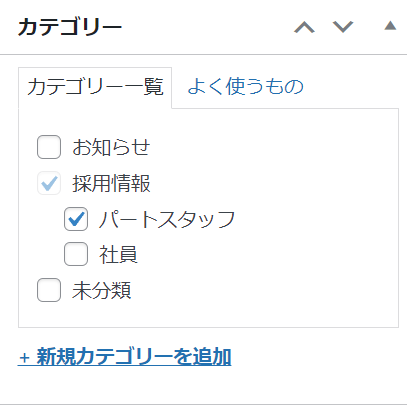
これで子カテゴリーを選択したら親カテゴリーにもチェックが付くようになります。
記事投稿がwordpressなどに不得意な方がする場合は親カテゴリーを触らせないようにする形にする場合は以下のコードになります。
require_once(ABSPATH . '/wp-admin/includes/template.php');
class Nocheck_Category_Checklist extends Walker_Category_Checklist {
function start_el( &$output, $category, $depth = 0, $args = array(), $id = 0 ) {
extract($args);
if ( empty( $taxonomy ) )
$taxonomy = 'category';
if ( $taxonomy == 'category' )
$name = 'post_category';
else
$name = 'tax_input['.$taxonomy.']';
$class = in_array( $category->term_id, $popular_cats ) ? ' class="popular-category"' : '';
$cat_child = get_term_children( $category->term_id, $taxonomy );
if( !empty( $cat_child ) ) {
$output .= "\n<li id='{$taxonomy}-{$category->term_id}'$class>" . '<label class="selectit"><input value="' . $category->term_id . '" type="checkbox" name="'.$name.'[]" id="in-'.$taxonomy.'-' . $category->term_id . '"' . checked( in_array( $category->term_id, $selected_cats ), true, false ) . disabled( empty( $args['disabled'] ), true, false ) . ' /> ' . esc_html( apply_filters('the_category', $category->name )) . '</label>';
} else {
$output .= "\n<li id='{$taxonomy}-{$category->term_id}'$class>" . '<label class="selectit"><input value="' . $category->term_id . '" type="checkbox" name="'.$name.'[]" id="in-'.$taxonomy.'-' . $category->term_id . '"' . checked( in_array( $category->term_id, $selected_cats ), true, false ) . disabled( empty( $args['disabled'] ), false, false ) . ' /> ' . esc_html( apply_filters('the_category', $category->name )) . '</label>';
}
}
}
function wp_category_terms_checklist_no_top( $args, $post_id = null ) {
$args['checked_ontop'] = false;
$args['walker'] = new Nocheck_Category_Checklist();
return $args;
}
add_action( 'wp_terms_checklist_args', 'wp_category_terms_checklist_no_top' );こちら二つのコードをfunction.phpに書き込むことでこのようになります。