WEBサイト制作・アプリ開発・システム開発・ブランディングデザイン制作に関するご相談はお気軽にご連絡ください。
構想段階からじっくりとヒアリングし、お客様の課題にあわせたアプローチ手法でお客様の“欲しかった”をカタチにしてご提案いたします。
Blog スタッフブログ
WEB制作
フッターメニューを縦向きの複数列に整えて表示するデザインのSCSSセットアップ
WEB制作のGYです。
サムネイルにあるようなフッターメニューのデザインは情報が整理されてわかりやすく、ただメニューを横並びに表示させるよりも目を引きやすいという印象を受けます。
今回はこうしたデザインを手軽に再現できるよう、備忘録も兼ねてSCSSのセットアップを記載いたします。

.footer__none {
display: none;
}
.footermenu {
background-color: #fff;
padding: 15px 0;
display: flex;
width: 100%;
max-width: 445px;
flex-wrap: wrap;
padding-left: 20px;
margin-top: 20px;
.footmenutext{
margin-top: 30px;
.sub-under{
}
}
.bigtext{
font-size: 21px;
font-weight: 700;
margin-bottom: 20px;
}
.menu-item-has-children{
margin-bottom: 10px;
.sub-menu{
font-size: 13px!important;
color: #333333;
margin-top: 10px;
li{
@include mq(max-xs) {
width: 100%;
}
}
}
}
li {
float: none;
width: 100%;
max-width: 163px;
margin-bottom: 10px;
line-height: 1;
position: relative;
}
}
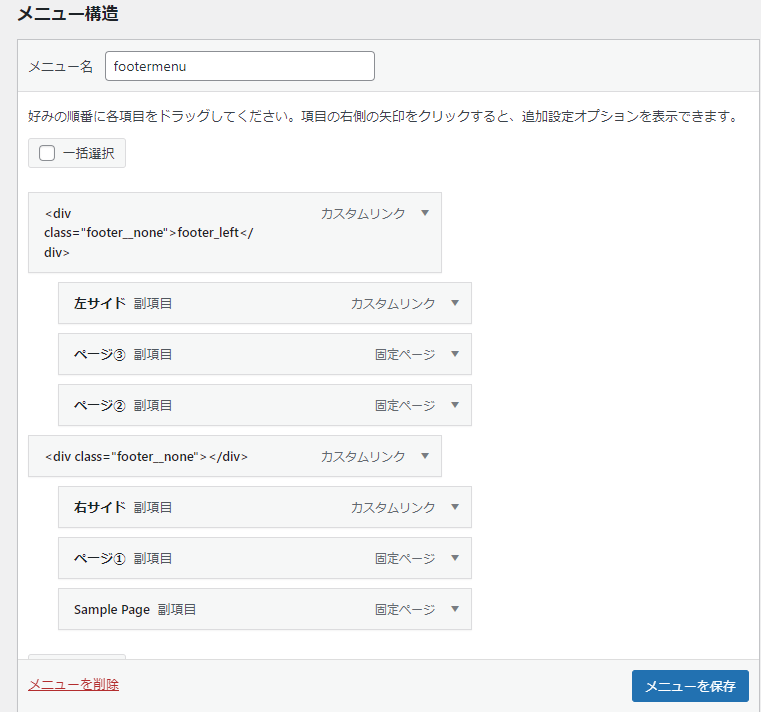
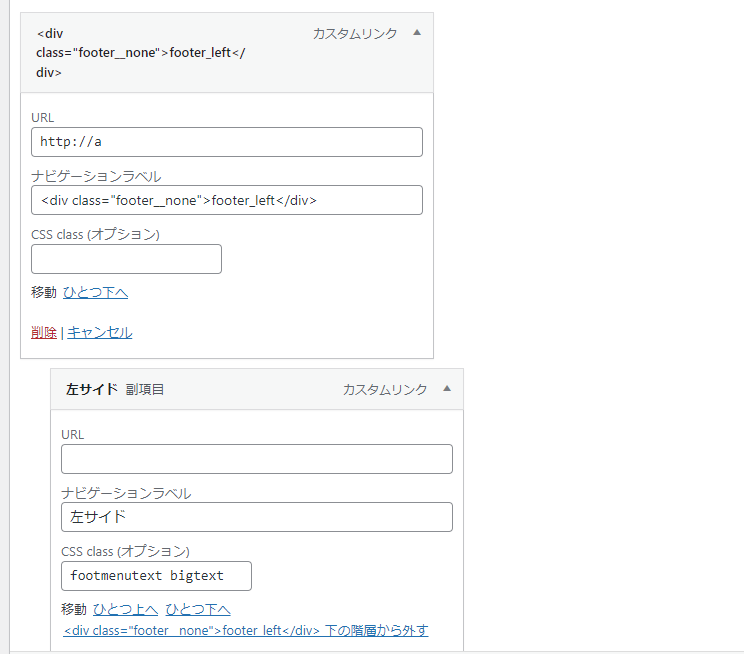
通常のフッターメニューを作成し、まずはfooter_leftという中身が空のdivを作成してその子要素として各項目を挿入していくという形を取ります。この際、footer_leftはdisplay:noneで非表示にしておきます。

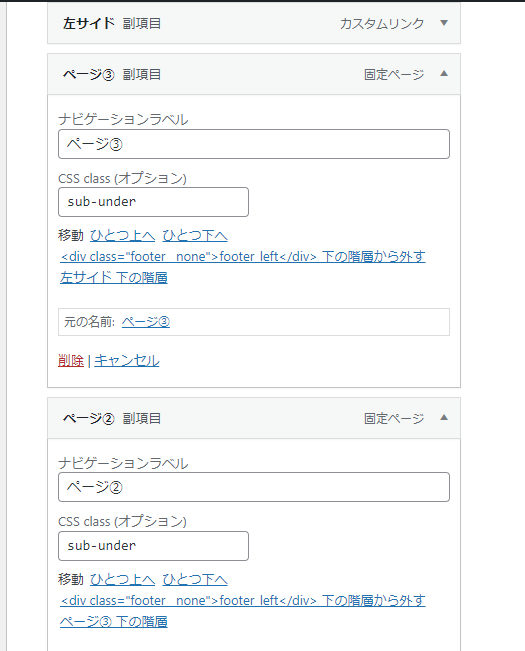
副項目には各列の見出しとするべくカスタムリンクで項目を作成し、URLを削除してCSS classで上記cssクラスを指定、見出しだと分かりやすいよう文字に装飾を加えます。

その後、列ごとに表示したいメニューを先ほどの副項目の後ろに並べていきます。
これを繰り返せば、サムネイルのようなフッターレイアウトが実現できます。
WordPressのメニュー作成機能において、CSS classは非常に便利なオプションです。特定の項目にのみ何らかのCSS装飾を行うなどといった際にはどんどん役立てていきましょう。




