Blog スタッフブログ
【WEBデザイン】今すぐ参考にしたい!ハンバーガーメニューデザインまとめ【UIパーツ決定版】

こんにちは、Webデザイナーのそいです。
今回はWEBサイトのナビゲーションでよく見かけるUI、ハンバーガーメニューのレイアウトデザインを紹介していきたいと思います。メニュー展開後のレイアウトデザインや、PC・スマホのデバイスごとのレイアウトデザインなど表現手法はさまざま。この機会にぜひお役立てください!
ハンバーガーメニューって何?
ハンバーガーメニューとは、WEBサイトやスマホアプリのナビゲーションに使われる表現手法のひとつで「≡」三本線や「=」二本線のアイコンで表されるボタンデザインです。
そのボタンをクリックすることで、WEBサイトであればページ、アプリであれば機能といったメニューが表示されます。
スマートフォンのような小さなデバイスで設置されることが主流でしたが、最近ではスマホだけでなくPC画面、タブレット画面でも見かけるようになりました。
ハンバーガーメニューを導入することのメリット
ハンバーガーメニューを実装すると、数あるページや機能などメニュー画面内に格納することができるため画面全体がすっきりした印象になります。
スマートフォンは画面自体が小さいこともあり、直感的にわかりやすい設計にすることが重要であるためハンバーガーメニューを採用することは大きな利点にもなります。
また、ページや機能が増えた場合にもメニュー画面に増やすだけで済むため、画面全体のデザインのバランスを崩すことなく手軽に変更することができます。
一方でデメリットも…
メニューや機能の全容は、アイコンを押すまでわからないといったデメリットがあります。
また、今でこそ認知度が高まってきているハンバーガーメニューの「≡」アイコンデザインですが、あまりWEBサイトの閲覧やアプリを使わないユーザーからすると、アイコンを示す意味がわからないと捉えられることもあります。
そこで「≡」アイコンの付近に「MENU」の文字を加えるなど、ユーザーにとってわかりやすいよう工夫をすることでデメリットを解消することができます。
ハンバーガーメニューの表現とデバイス毎のレイアウト事例
サイトの世界観を表現すべく写真を効果的に配置したり、社名ロゴを配置したり…
展開後のレイアウトやデバイス毎のレイアウトなど、そのサイトのコンセプトによって様々な工夫が凝らされています。これより実際にハンバーガーメニューが採用されているサイトを紹介します。
フルスクリーンナビゲーション
ハンバーガーメニューを実装されているサイトの多くは、1枚ものの画面にメニューを配置するようなレイアウトデザインを採用されています。ルスクリーンナビゲーションは、メニューが多い場合にも、画面全体を使うことができるためたくさんの情報を盛り込むことができるためおすすめのレイアウト手法です。
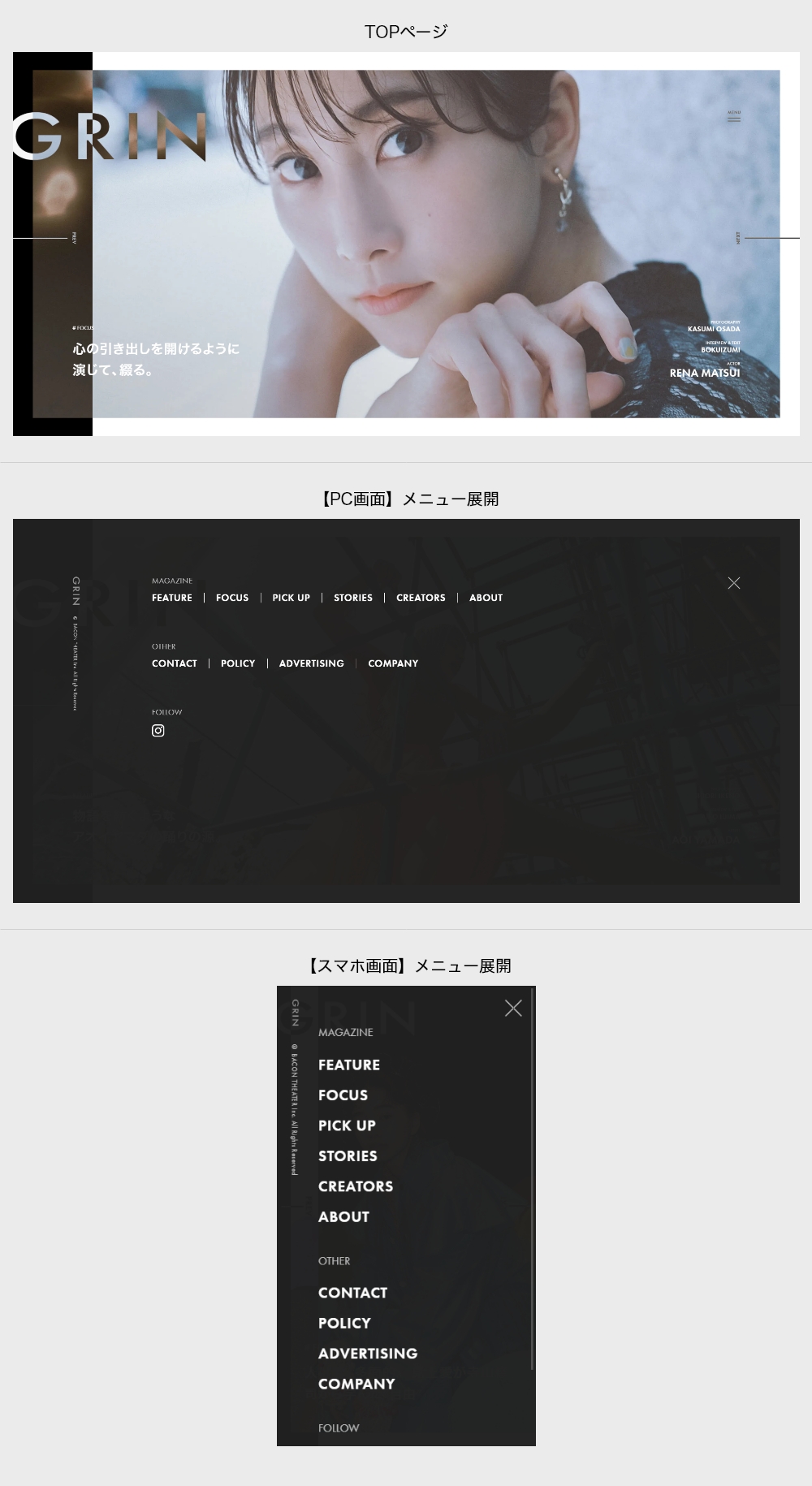
GRIN

メニューのみを配置したシンプルなレイアウトで、とてもわかりやすいデザインです。メニュー数が少ない&余白にゆとりがあるデザインのため洗練された印象を受けます。
日進化成株式会社

左にロゴ、右にメニューを配置したレイアウトです。ロゴの周りにはあえて何も配置しないことで、社名も覚えやすくオリジナル性も演出されたデザインへ工夫されています。
スマホでのメニュー展開後は、メニューのみの表示ですが親階層は左・子階層メニューは右といった、関連性もわかりやすいレイアウトとなっています。
またメニュー展開前から、ヘッダーに主要メニューが並べられておりユーザーを迷わせない親切な設計になっています。
mille la chouette – ミルラシュエット

パソコン画面での展開時のレイアウトでは店舗の写真が添えられるなど世界観が溢れるデザインになっています。是非ともサイトも確認いただきたいのですが、ターゲット層に向けたデザインコンセプトに沿って女性らしさが溢れるサイトに仕上げっており、ナビゲーション展開まで画面1つ1つにこだわってレイアウトされています。
スマホ画面では、少ないメニューを活かした「魅せる」レイアウトになっているほか左右に余白が空けられており結婚式の招待状をイメージさせるデザインに仕上げられています。
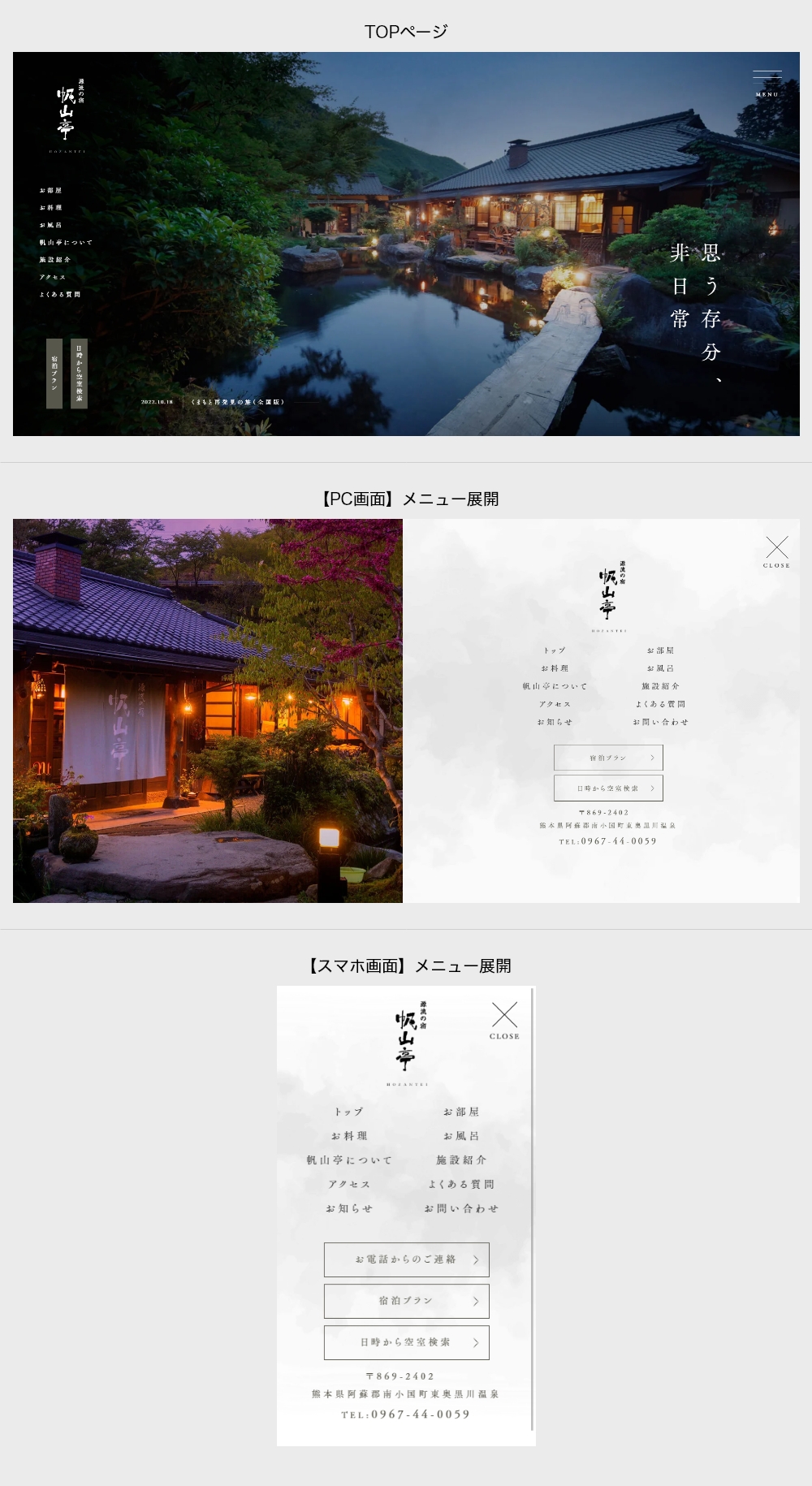
源流の宿 帆山亭

こちらのサイトでも左側にメニューが表示、右側にハンバーガーボタンを実装するレイアウトを採用されています。直感的な操作に慣れている若いユーザーから、高齢者ユーザーまで誰でも操作しやすいUIとしてこのようなナビゲーションにされているのではないでしょうか?
上に挙げたサイトと比べるとメニュー数は多いものの、PC画面・スマホ画面とでレイアウトに工夫がなされておりまとまりのある印象を受けます。
PC画面においては画面半分に画像を配置といった、大胆なレイアウトとされておりまるでお品書きのようなオシャレなデザインとなっています。
株式会社 D2C ID

こちらのサイトでもメニューとハンバーガーメニューの並列を採用されています。
メニュー構成はシンプルであるものの、TOPページのファーストビュー・展開時のメニュー画面はリンクするかのように世界観が統一されています。メニュー画面ですらキービジュアルのように見える、格好良いサイトに仕上がっていますね!
北陸電気保安協会- 新卒・経験者採用サイト –

https://www.hokuriku-dhk.or.jp/recruit/
こちらはページでは「極力シンプルにまとめたい」というデザイナーの心意気が伺えるサイトになっています。また、フルスクリーンナビゲーションとは異なり、メニューの領域は半分となり、左半分は表示しているページがバックグラウンドで映っているレイアウトになっています。
ハンバーガーメニューで表現、メニュー内にすべてのページコンテンツで格納されているのは比較的ユーザー年齢層も若いという前提のもとでサイト設計がなされているからではないでしょうか?
メニュー数も比較的多いものの、近接・並列などといった原則が上手く活用されているためとても見やすいレイアウトになっています。
まとめ
いかがでしょうか。今回は6サイトを事例として挙げ、ハンバーガーメニューのレイアウトデザインについてまとめてみました。
各サイトを見て共通しているのが、ユーザー層を明確に・コンセプトに則ったメニューデザインとなっていたのではないでしょうか。また、まだまだ「ハンバーガーメニュー」の認知度や役割が浸透しきっていないためグローバルナビとハンバーガーメニューを組み合わせたサイトの方が比率的には多いと思いました。
シンプルで洗練されたデザイン・トレンドを抑えたデザインに仕上げたい時にはハンバーガーメニューという表現はとっても便利!ただしユーザーから見てわかりやすいか?ページデザインとの世界観は合っているか?安易にハンバーガーメニューを採用するのではなく、機能面・見た目双方に優れたデザインを考えていくことが大切だと思います。
以上、今回もご一読いただきありがとうございました!



