Blog スタッフブログ
【Illustrator】イラレでもバケツ塗り的なことがしたい…そんな時に便利なのがライブペイントツール【イラスト作成】

こんばんは、デザイナーのMです。
WEBサイトや紙媒体、動画などのデザイン制作において、シンプルな線と塗りで表現されたイラストを最近よく見かけます。
デザインに馴染みやすい、分かりやすく使いやすいイラストは重宝される傾向にあるようです。
このようなトレンドにより、フリーイラスト素材をたくさん探す必要が出てくるだけでなく、ワンポイントとして使用するベクター画像を自分で描く機会が増えてきた方も多いのではないでしょうか。
ということで今回は、シンプルな線画イラストを作成する上で必要な技術の紹介記事になります。
Adobe Illustratorでもバケツ塗りのように直観的に塗りつぶしができる「ライブペイントツール」について、以下備忘録的にまとめてみました。
・ライブペイントツールを使うまでの手順
・ライブペイントツールの使い方
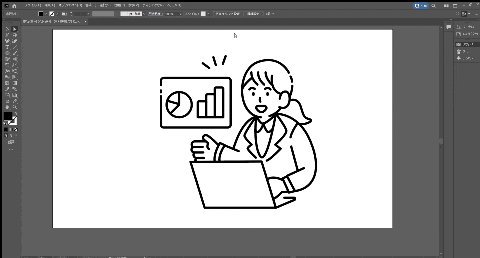
↓今回、記事用にビジネス調のそれっぽいイラストを描いたので、これを使って説明していきます。ドーン!

それでは、さっそく見ていきましょう。
ライブペイントツールとは
閉じた線(パス)の中に色を塗り絵のように流し込むことのできる、Adobe Illustratorの機能です。
ベクター画像作成にはAdobe Illustratorを活用している方が多いと思いますが、イラレを触るとき、初心者が必ずつまずくポイントの一つに「塗りつぶし」が出来ないという点があります。通常のペイントソフトには存在する「塗りつぶしツール」がIllustratorには無いのです。何で?と思った方は多いのではないでしょうか。
ですが、イラレでも「ライブペイントツール」を使うことで、塗りつぶしのような感覚で色を塗ることができるようになるのです。
ライブペイントツールを使うまでの手順
❶塗りつぶしたいオブジェクトをまとめて選択する

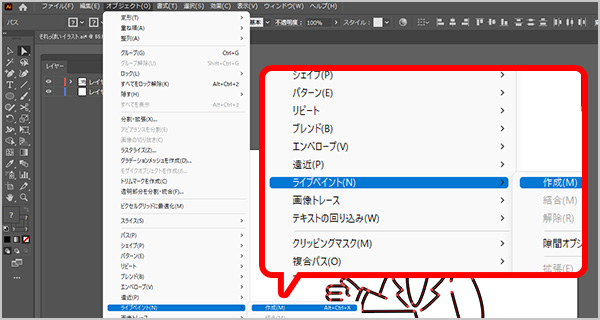
❷メニューバー「オブジェクト」→「ライブペイント」→「作成」の順に選択する

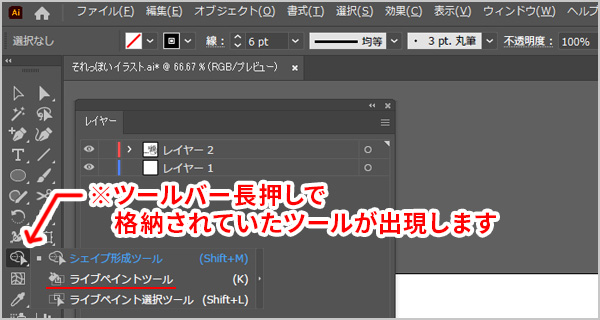
❸ツールバー「ライブペイントツール」を選択

ライブペイントツールの使い方
❶隙間の無い線画を塗る場合
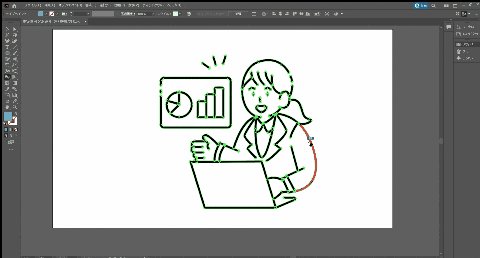
ライブペイントツールがONになっていると、Illustratorがオブジェクトの境界を自動的に検出し、クリックするだけでそのエリアを塗りつぶすことができるようになります。
塗りつぶせるエリアは赤い枠で囲まれます。
実際にやってみた画面がこちら。

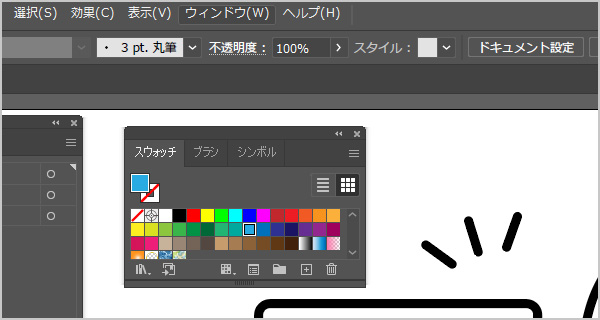
色はスウォッチパネルで簡単に切り替えることが出来ます。ちなみにキーボードの左右の矢印を押すと、スウォッチパネルを触りにいかなくても色をパパっと切り替えることが出来ます。便利!

※スウォッチパネルが表に見当たらない場合は、メニューバーの「ウインドウ」から「スウォッチ」を選択して、表示させてください。
また、Altキーを押している間だけはライブペイントツールからスポイトツールに切り替えることが出来ます。手を離すとライブペイントツールに戻ります。色を効率的に吸い出したいときに便利なので覚えておくと吉です。
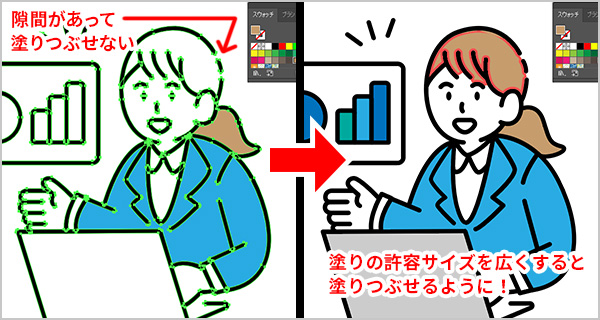
❷隙間がある線画を塗る場合
塗りつぶしは基本的に線が繋がっていないと出来ませんが、以下の手順によりたとえ隙間があっても塗りつぶしができるようになります。

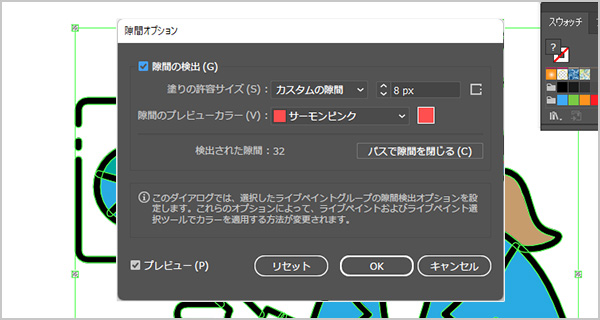
①メニューバー「オブジェクト」→「ライブペイント」→「隙間オプション」の順に選択
②隙間オプションの「塗りの許容サイズ」を「カスタムの隙間」にして、数値を任意変更
③「OK」を押して完了
塗りの許容サイズを広くするようにillustratorに伝えて、塗りつぶせる範囲を見た目よりも広げてもらうイメージです。

ライブペイントグループを終了して通常のオブジェクトに変換する
ライブペイントの塗りは通常のオブジェクトの塗りとは異なるので、ライブペイントでの塗りつぶしが完了した後は、ライブペイントグループの「拡張」を行い、通常のオブジェクトに変換する必要があります。
①メニューバー「オブジェクト」→「ライブペイント」→「拡張」の順に選択
②ライブペイントの塗りが通常のオブジェクトに変換完了!
変換が完了したら、はみ出している部分やライブペイントでは塗れなかった箇所などの細かい調整を行い…

完成です!!😄
いかがでしたでしょうか?
イラレには塗りつぶしツールが存在しない代わりに、ライブペイントツールがあります。直観的にバシバシと色を流し込んでいきたい時にはとても便利な機能ですね。
状況に応じて「塗り」と「線」と「ライブペイント」で使い分けてみてください。良いイラスト作成ライフを!
大阪を拠点にWeb制作、アプリ開発、システム開発を行っている株式会社MIXでは、デザイン×テクノロジー×マーケティングにより、お客様の様々な課題にお応えすることが可能です。
地域密着型の制作会社として、Webデザインやチラシデザイン、アプリ開発、システム開発、キャラクターデザインなどの幅広い制作経験が多数ございます。ホームページの立ち上げまたはリニューアルをご検討中の方や、便利なアプリケーションやシステムが欲しいとお考えの方は、是非一度お気軽にご相談ください。
お打ち合わせは対面・非対面の両方に対応可能です。
株式会社MIXへのお仕事のご相談・ご依頼はこちらから
https://mixltd.jp/contact/




