Blog スタッフブログ
WEB制作
デザイン
【デザイン参考】Webデザイン時に良いなと感じたGoogle Fonts24選【備忘録】

こんにちは、デザイナーのMです。
Webデザイン作業において、フォントの選択は非常に大きな意味を持ちます。
それ一つでデザインクオリティが左右されると言っても過言ではありません。
今回はWebデザイン時に使用していて、個人的に「良いな」と感じたGoogle Fontsを一覧で紹介していきます。
Google Fontsは量が膨大なので、どれを使ったらいいかついつい迷ってしまいがちです。
主観に満ちた備忘録ですが、一つの参考にして頂けましたら幸いです。
・Noto Sans Japanese
・Noto Serif Japanese
・M PLUS Rounded 1c
ちなみにこの3つのフォントは個人的に過労死するレベルで使っている殿堂入りのフォントになりますので、以下のまとめには入っていません。悪しからずご了承ください。
では、さっそく見ていきましょう。
※記事は2022年8月現在の内容になります。
日本語フォント
■ゴシック体
BIZ UDPGothic

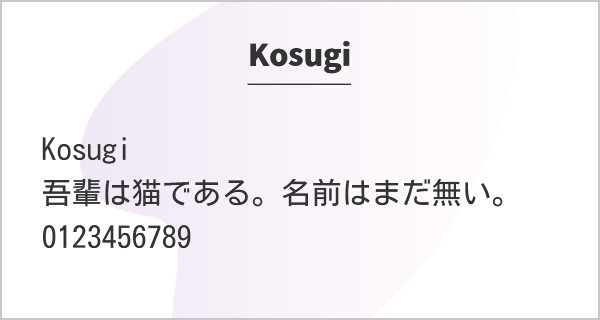
Kosugi

■丸ゴシック体
Kosugi Maru

Kiwi Maru

Zen Maru Gothic

■明朝体
Zen Old Mincho

BIZ UDPMincho

Shippori Mincho

■欧⽂フォント
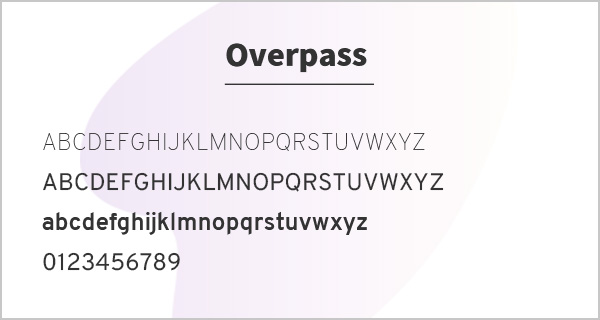
Overpass

ちなみにMIXのホームページにも使われています。
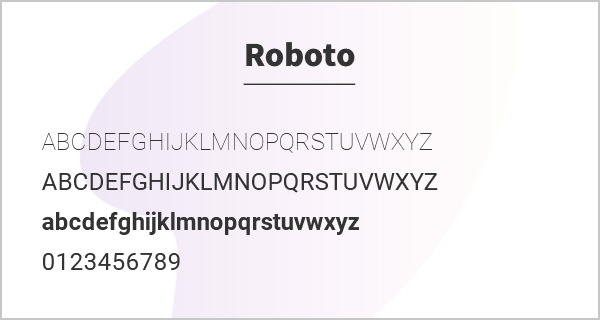
Roboto

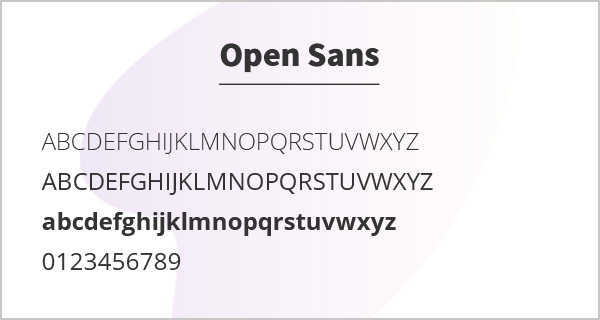
Open Sans

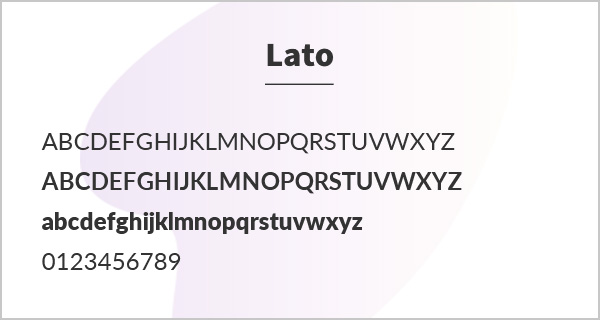
Lato

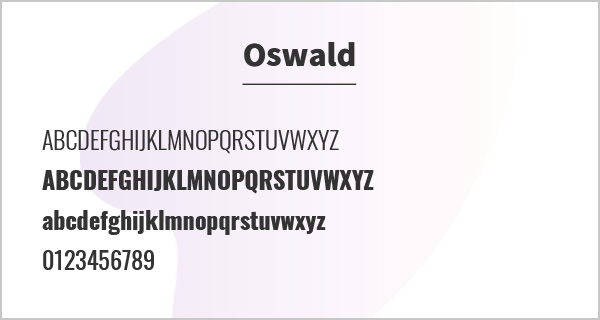
Oswald

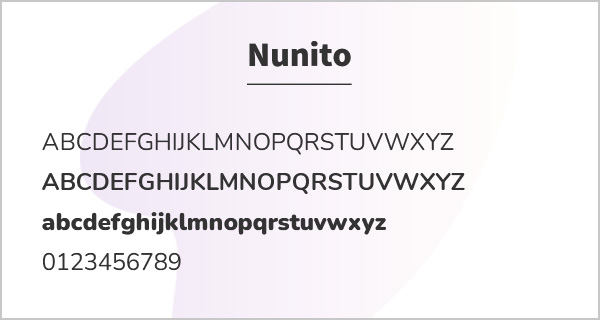
Nunito

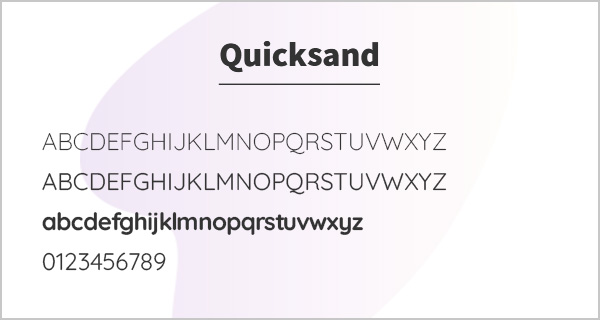
Quicksand

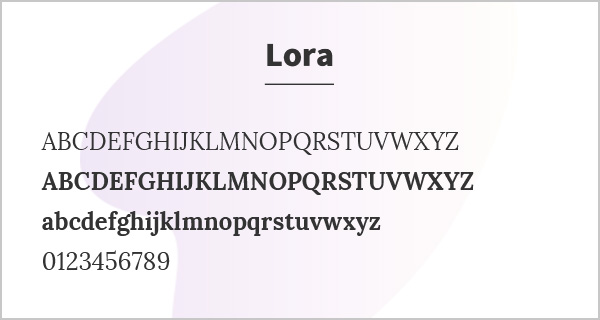
Lora

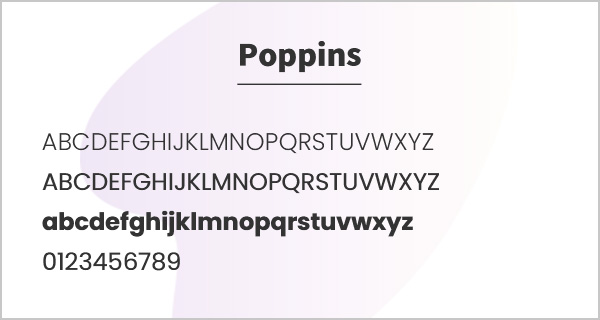
Poppins

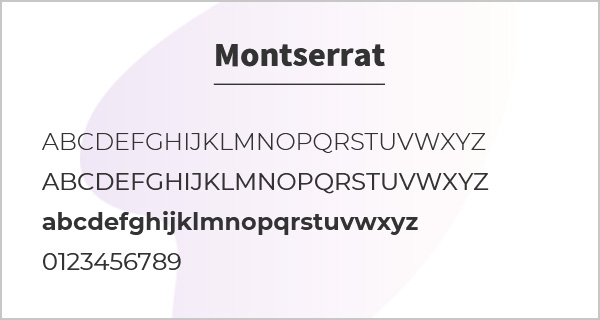
Montserrat

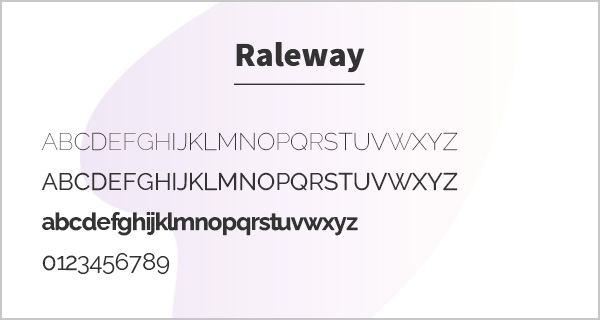
Raleway

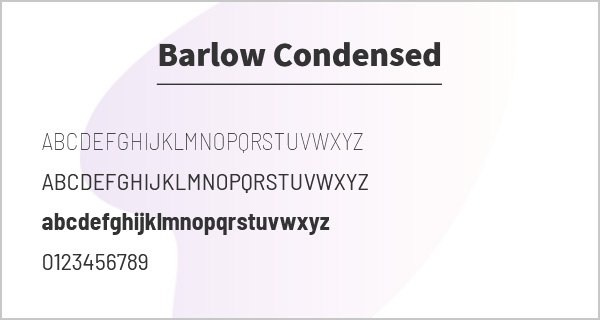
Barlow Condensed

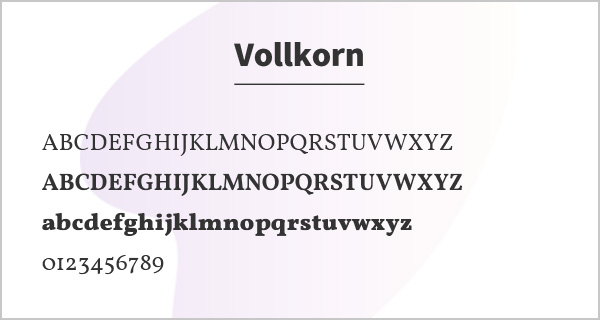
Vollkorn

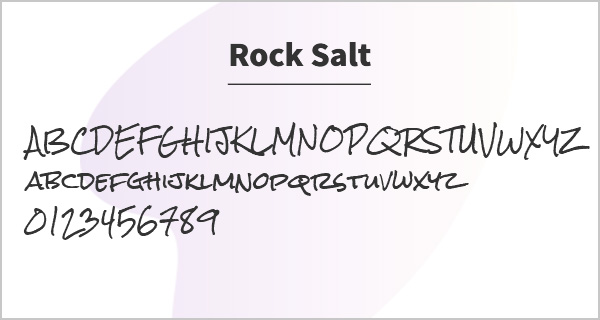
Rock Salt

Courgette

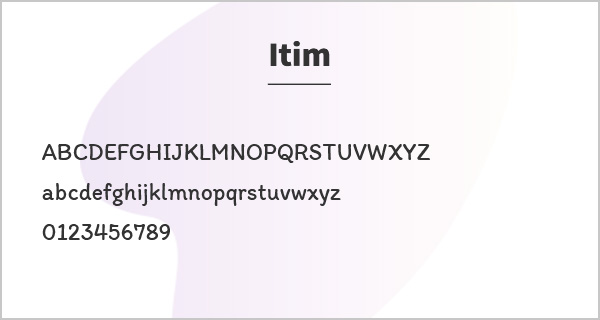
Itim

いかがでしたでしょうか。
Google Fontsは膨大な量がありますが、今回は私が実際にWebデザインで使用した際、個人的に「いいな」と感じたフォントに絞ってまとめてみました。
それぞれ個性や特徴がハッキリしているので、シンプル、可愛い、クールなど、合うデザインテイストで使ってみてください。
当記事が少しでも制作時の参考になれば幸いです。



